C’est l’expérience de la Global Game Jam 2020 qui m’a confirmé que le domaine vidéoludique était celui dans lequel je souhaitais me former et évoluer. J’ai par la suite pris part à de nombreuses autres Game Jam.
Je suis maintenant diplômé d’un Master en conception de jeux et médias interactifs, spécialité programmation du Cnam-ENJMIN. Ce cursus m’a permis de réaliser de nombreux projets et affiner mes connaissances en matière de Gameplay Programming, particulièrement avec Unity.
Mon parcours professionnel m’a tout d’abord mené vers le QA Testing, lors d’un stage chez Ubisoft Paris Mobile.
Par la suite, j’ai eu la chance de travailler chez Ubisoft et Don’t Nod Entertainement en tant que Tools Programmer, ce qui m’a permis de développer mes compétences techniques.
LISTE DE MES PROJETS
EXPÉRIENCES PROFESSIONNELLES

CONTEXTE
C.D.I. d‘1 an et 7 mois effectué en tant que Tools Programmer au sein de l’équipe Tools DevOps. J’ai travaillé à l’entretien d’un large panel d’outils utiles aux différents corps de métiers et aux productions du studio.
CE QUE J’AI FAIT
L’équipe Tools Devops est en charge du développement/entretien d’outils, ainsi que la gestion de l’infrastructure logicielle.
Principales missions :
– Entretien, ajout de features et résolution de bugs sur des d’outils en C# WPF
– Écoute et réflexion sur les besoins des différentes équipes afin d’imaginer des solutions à intégrer aux outils
– Développement d’un installateur de logiciels utilisant la librairie WinGet et Windows Powershell
– Support utilisateur sur les différents outils
– Réflexion et améliorations UX/UI des outils
– Entretien d’outils Assistant Perforce en Vue.Js et Typescript
– Travail sur un outil de visualisation d’assets Unreal Engine et de cartes de jeux.
BILAN
Ce premier « vrai » poste m’a permis de confirmer mon attrait pour la programmation d’outil : pouvoir proposer des solutions aux besoins interne, tout en ayant un feedback direct de nos changements est une part très épanouissante de ce métier.
Fondé en 2008, Don’t Nod Entertainment s’est illustré comme grand acteur de développement et d’édition de jeux-vidéo en France, notamment avec des titres comme Life is Strange, Vampyr ou encore Jusant.
C# .NET /
WPF
Analyse de problématiques
Support utilisateur

CONTEXTE
Stage de fin d’études de 6 mois au sein de l’équipe Tools – Content du projet Just Dance, chez Ubisoft Paris. J’ai pu travailler sur l’outillage propre à la production de contenu pour Just Dance 2023 et 2024.
CE QUE J’AI FAIT
Au sein de l’équipe Tools chargée d’optimiser la production de contenu, j’ai contribué à l’entretien d’outils répondant à divers besoins : stockage et visualisation des assets (niveaux de jeux, cosmétiques in game…), simplification des exports de fichiers graphiques, pipeline des videos artists…
Principales missions :
– Entretien et ajouts de nouvelles features à des outils en C# WPF
– Re-factorisation d’un service web en C# .NET
– Amélioration d’UX/UI des outils
– Data Management sur NAS et Perforce
– Mise en place d’un pipeline d’upload de vidéos depuis un outil
BILAN
Ce fut une excellente première expérience dans l’univers du Tools Programming. J’ai notamment développé mon affect avec C# et découvert plus amplement le framework WPF.
Licence phare d’Ubisoft depuis 2009, Just Dance est depuis quelques années sous le format « Game as a service » annuel très régulièrement alimenté en contenu.
C# .NET /
WPF
Data Management
UX / UI

CONTEXTE
Stage de 6 mois réalisé en 2021 dans le cadre de ma licence professionnelle métiers du jeu vidéo au sein de l’équipe de développement du jeu mobile Wild Arena Survivors d’Ubisoft Paris Mobile, en tant que Development Tester Assistant.
CE QUE J’AI FAIT
Au sein de l’équipe chargée de l’assurance qualité du projet, j’ai contribué à l’exécution des différents pipelines de tests (Smoke tests, online game session, tests de bugfixs…) sur les plateformes mobiles et PC. Nous étions en étroite collaboration avec les autres équipes afin de leur fournir des feedbacks complets sur les bugs et divers éléments liés au design et à l’expérience utilisateur.
Principales missions :
– Tests complets et approfondis des builds, sur différents supports mobiles et PC
– Tests des correctifs de bug et retour auprès des développeurs
– Rédaction de rapports de bugs clairs et détaillés via Jira
– Échanges avec les équipes pour donner des feedbacks de design et d’UX
BILAN
Cette première expérience professionnelle dans le secteur du jeu vidéo a été extrêmement enrichissante. Elle m’a permis de découvrir les méthodes de travail et les processus propres à une grande entreprise du domaine, tout en développant mes compétences en testing, communication et analyse critique.
Battle Royale mobile d’Ubisoft sorti en 2022. Celui-ci propose une expérience en PvPvE prenant place dans un environnement hostile aux airs d’île paradisiaque.
QA Testing
Rédaction de rapports
Échanges inter-équipe
Projets de jeux-vidéo

CONTEXTE DU PROJET
Spike a été développé en tant que projet de fins d’études au Cnam-ENJMIN. L’exercice consistait en la réalisation d’une Vertical Slice représentative d’un jeu complet. Nous étions dans une équipe de 10 étudiant·e·s pour la réaliser en 5 mois. Il a été créé à l’aide du moteur Unity.BUT DU JEU
Vous aventurer et survivre dans un monde où tout est gigantesque. Spike peut projeter ses épines pour combattre. Mais attention: ils sont limités et vous devrez les recharger si vous tombez à court, vous rendant vulnérable.
CE QUE J’AI FAIT
- Développement complet du Character Controller
- Paramétrages tweakables pour les Game Designers
- Équilibrage et tests réguliers
- Intégration d’UI
BILAN
Jeu d’aventure solo en 3D isométrique où vous incarnez Spike: un hérisson ayant rétréci au contact d’une étrange substance, essayant de se frayer un chemin au travers d’une faune mutante et hostile.
Unity
Expérience challengeante
Character Controller

CONTEXTE DU PROJET
Date Night a été crée dans le cadre de nos projets de 1ère année sur trois mois, en groupe de cinq étudiant·e·s. Nous étions dans l’équipe deux développeurs dont moi, une graphiste, une game designer ainsi qu’un ergonome.
BUT DU JEU
Vous déplacer à l’aide de vos mains pour bouger votre fauteuil, jouer avec l’environnement et redoubler de ruse afin d’éviter votre aide-soignante et sortir rejoindre votre match.
CE QUE J’AI FAIT
- Développement d’un controller fauteuil roulant réaliste en Réalité Virtuelle
- Mise en place de la VR sur Unity via l’Oculus Quest 2
- Recherches pour la réduction maximale de la cinétose
BILAN
Ce projet fut un défi sur plusieurs points, notamment prendre en main le développement VR qui était une première pour moi ainsi que le second développeur.
Malgré tout nous en sommes très fier et notre projet a été apprécié par le jury et les différents testeurs. J’ai été particulièrement salué pour le controller qui a été perçu comme réaliste et facile à prendre en main.
Jeu en réalité virtuelle où le·a joueur·euse incarne une personne âgée en fauteuil roulant voulant s’échapper de sa maison de retraite pour rejoindre son date.
Unity
Réalité virtuelle
Controller fauteuil roulant
(Nécessite un Casque VR)

CONTEXTE DU PROJET
Kitty-Kat Boom fut créé dans le cadre des Nano-projets à l’ENJMIN. Ce sont des projets se déroulant sur une semaine, en groupe de 9 étudiant·e·s mélangeant les différentes spécialités parmi les parcours de l’école (programmation, ergonomie, graphisme…). Le thème de ces projets étaient les jeux de course.
BUT DU JEU
Accumuler le plus de vitesse possible via des boosts sur le terrain, afin de collisionner avec son adversaire et le faire exploser. Le coeur du jeu va être d’estimer sa propre vitesse par rapport à celle de son adversaire et de tenter de l’esquiver si on pense ne pas avoir l’avantage pour continuer sa route et retenter sa chance.
Ce que j’ai fait
- Rendu des feedbacks (effets de vitesse, vfx, FOV, shaking, slow motion…)
- Intégration de particules (avec le Unity particles system)
- Réflexion sur le Game et Level Design
Bilan
Ce projet est vraiment source d’accomplissement car il nous a demandé beaucoup de coordination pour le réaliser dans les temps, nous sommes également très fier du trailer ci-contre.
Jeu de course fun en 3D faisant s’affronter deux joueur·euse·s allant chacun dans des sens contraires sur la piste.
Unity
Feedbacks
Game/Level Design

CONTEXTE DU PROJET
C’est le jeu que nous avons réalisé avec mes 4 coéquipier·e·s lors de la Global Game Jam 2020 dont le thème était « Repair » .
BUT DU JEU
Compléter une série de mini-jeux le plus vite possible et ainsi marquer un maximum de points dans le temps imparti. Le jeux utilise les JoyCons de la Nintendo Switch pour fonctionner, faisant usage des fonctionnalités comme les accéléromètres et les gyroscopes.
Ce que j’ai fait
- Développement de certains mini-jeux
- Mise en place du game flow global
- Intégration d’UI et de sons (Fmod)
- Recherches de Game et Level Design
Bilan
La réalisation de Brofix ! fut pour moi une expérience extrêmement enrichissante dans laquelle j’ai pu notamment me familiariser avec la gestion d’un projet de jeu, que ce soit du côté de la programmation mais également du travail d’équipe dont le bon déroulement est capital dans ce genre de contexte. De plus, c’était pour moi une première expérience de programmation avec un controller alternatif tel que les JoyCons, cela a donc demandé un travail de recherche en peu de temps.
Jeu coopératif à deux joueur·euse·s où ceux-ci devront se coordonner pour réparer les objets apportés par des clients mécontents.
Unity
JoyCons
Mini-jeux

CONTEXTE DU PROJET
Ce projet a été créé en équipe de 6 pour la Global Game Jam 2023 dont le thème était « Roots« .
BUT DU JEU
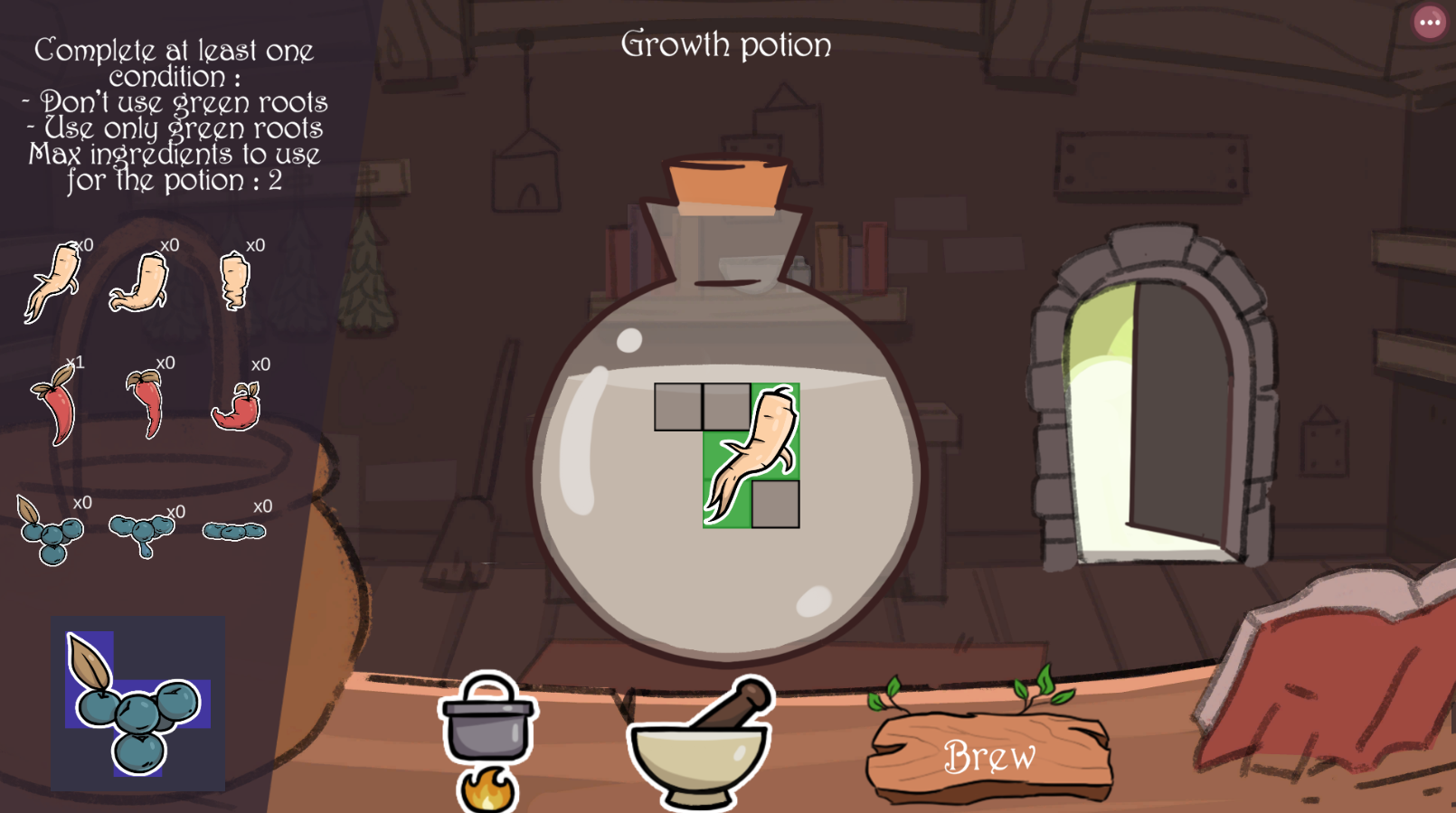
Alterner entre la collecte d’ingrédients dans son jardin et la préparation des potions demandées par ses clients, en suivant les instructions de son grimoire.
CE que j’ai fait
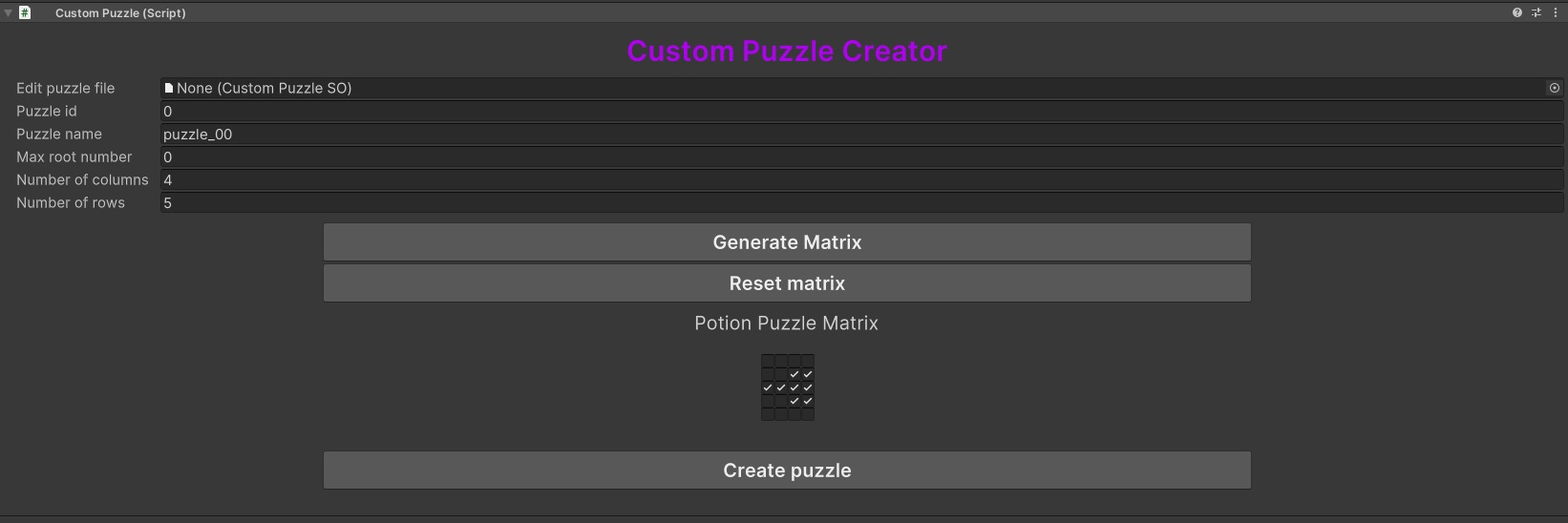
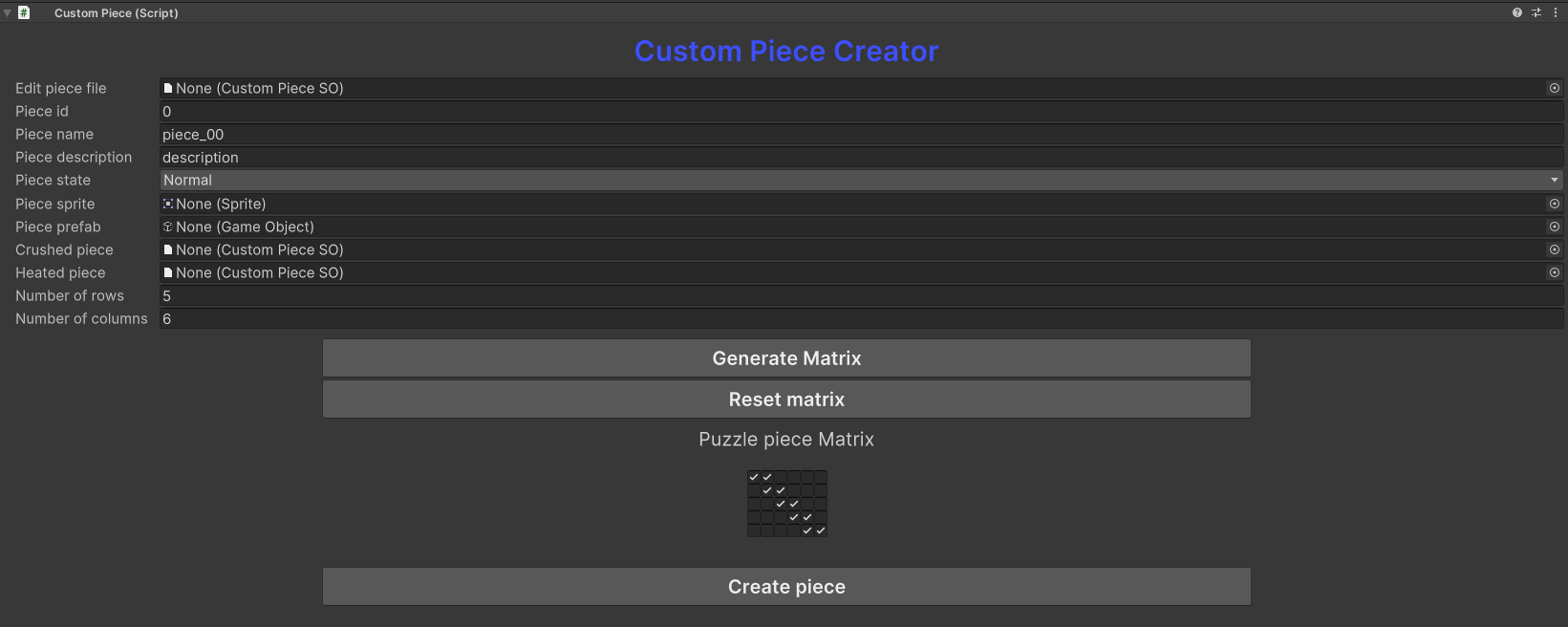
- Programmation d’outils de puzzle-design dans Unity
- Utilisation du Unity UI Toolkit, de l’UXML et des customs editors
- Intégration d’UI
Bilan
Ce projet a été l’occasion pour moi d’expérimenter le Tool Programming dans Unity. J’ai ainsi pu découvrir la conception d’éditeur customs, l’utilisation du UXML et de l‘UI Builder ainsi que la logique de réflexion d’un tool programmer vis à vis de son équipe (et plus particulièrement du game designer en l’occurrence)
Je suis très content de ce que j’ai pu fournir à ce projet, et en si peu de temps.
Jeu solo calme en 2D de puzzle dans lequel vous incarnez un apothicaire devant réaliser diverses potions.
Unity
Puzzle design
Programmation d’outils

CONTEXTE DU PROJET
Projet mené avec mes 6 autres coéquipiers dans le cadre de l’Unijam 2020, une Game Jam dont le thème était « Un grand pouvoir implique de grandes responsabilités » .
BUT DU JEU
Vous frayer un chemin dans le chantier et dans la ville pour aller détruire le phare. Mais attention : tout ce que vous casserez d’autre sera retenu sur votre paye !
CE que j’ai fait
- Programmation physique (chaîne et boulet de démolition…)
- Intégration des assets 3D
- Intégration d’une UI animée
- Réflexion sur le Game et Level Design
Bilan
Ce projet était très ambitieux pour un jeu réalisable en 48h du fait qu’il soit entièrement en 3D et que cela demandait de se pencher en détail sur la physique du moteur. Cette prise de risque et notre investissement ont valu à notre équipe de recevoir le prix du meilleur concept ainsi que le prix du public.
C’est une très grand fierté pour moi d’avoir pu prendre part à ce projet et je suis très heureux de ce que nous avons pu réaliser en si peu de temps.
Jeu solo en 3D qui vous met dans la peau d’un ouvrier de chantier au volant d’une grue portant un boulet de démolition.
Unity
Physique
Intégration

CONTEXTE DU PROJET
Ce projet a été mené lors de la Global Game Jam 2021 ayant pour thème « Lost and Found ».
BUT DU JEU
Récupérer les différents collectibles liés à des traumatismes sur la carte et les ramener à la fontaine au centre de celle-ci. Vous vous guiderez à l’aide de lampe torche et de votre sonar. Mais attention, vous n’êtes pas seul·e, et une étrange entité semble vous vouloir du mal…
Ce que j’ai fait
- Programmation de l‘I.A. de l’ennemi (machine à états, NavMesh…)
- Game Design lié à l’ennemi
- Réflexion sur l’ambiance horrifique
Bilan
Ce jeu a pour moi été une réussite personnelle car j’étais en charge du développement d’une des features principales de gameplay, et je suis très fier de ce que l’on a produit.
Cela m’a demandé un travail de recherche pour me familiariser avec le concept de programmation d’I.A. et de machine à états.
Jeu solo en 2D qui vous met dans la peau d’une jeune fille atteinte de trouble post-traumatique et va devoir affronter ses peurs pour sortir de la dimension glauque dans laquelle elle est coincée.
Unity
Machine à état
Épouvante

CONTEXTE DU PROJET
Réalisé dans le cadre d’un Workshop de Level Design au sein de la licence professionnelle game/level design de Bobigny. Nous avions 5 jours pour réaliser un niveau de jeu complet avec le moteur Unreal Engine, en nous servant d’une base de character controller, ainsi qu’une banque d’assets 3D.
BUT DU JEU
J’ai choisi de donner une direction de platforming et collecte d’objets à mon niveau, en lui donnant le cadre d’un examen final pour devenir ninja.
Ce que j’ai fait
- Apprentissage des bases d’Unreal Engine et des Blueprints
- Recherche d’animation sur Mixamo, et retargeting de modèles 3D
- Recherches de Level Design cohérent
- Mise en place du niveau dans le moteur + Outil de sculpture de terrain
Bilan
La réalisation de ce projet a été un challenge d’apprentissage : il m’a fallu découvrir rapidement Unreal Engine par moi-même et en apprendre les bases. C’était un travail très enrichissant et je suis satisfait du résultat que j’ai pu obtenir en si peu de temps.
Niveau de jeu sous Unreal Engine mettant en scène des épreuves d’examen ninja : saut de plateformes, collecte d’objets et combat

Unreal Engine
Level Design
Blueprints

CONTEXTE DU PROJET
Projet mené lors d’un Workshop avec pour thème la 2D, en équipe de 5 sur 5 jours.
BUT DU JEU
Votre épée maudite ne peut être dégainée et ainsi révéler sa puissance qu’après avoir été chargée en énergie en parant les attaques. Votre but sera donc de maîtriser la parade parfaite, afin de charger votre sabre, puis de déchaîner son courroux : ciblez le maximum d’ennemis en leur fonçant dessus, et voyez les se faire couper en morceaux à la fin de votre rage.
Ce que j’ai fait
- Développement du character controller en 2.5D
- Mise en place du système de parade normale et parfaite
- Intégration : animations, sons et particules
- Programmation d’un shader simple (dégradé noir/blanc sur l’image à l’exception de certains éléments d’UI)
Bilan
Je suis très content de la tournure qu’a pris le projet, il me tenait vraiment à cœur et le fait d’avoir pu prendre en main beaucoup de nouveaux outils fut extrêmement enrichissant.
Jeu solo en 2.5D où vous incarnez un jeune Samouraï armé d’une épée maudite. Éliminez le maximum d’ennemis dans le temps imparti !
Unity
Core features
Shader
DODGE BURNOUT
CONTEXTE DU PROJET
Jeu réalisé dans le cadre de mon projet de fin d’année lors de ma licence professionnelle Game Design et Level Design à Bobigny. Nous étions un groupe de 4 étudiants pour réaliser un projet dont le thème était « Le glitch au service des luttes sociales ».
BUT DU JEU
Le jeu vous met dans la peau d’un salarié d’une grande entreprise dont l’I.A. chargée de la répartition des tâches se focalise sur le rendement au détriment du bien être des employés. Vous êtes un hackeur ayant réussi à infiltrer cette I.A. et qui sera donc en charge de répartir les heures de travail de vos collègues. Vous serez placé face à un dilemme cornélien : faire avancer le projet ou préserver les employés ?
Ce que j’ai fait
- Programmation du Game Flow global.
- Intégration : UI animée, sons…
- Création d’un système de dialogue.
- Gestion de projet et résolution des conflits.
Bilan
Ce jeu fut un projet très intéressant qui m’a permis de perfectionner mes acquis lors de l’année. Cela m’a également enseigné à surmonter les difficultés même critiques pour mener à bien un projet de groupe : le graphiste de notre groupe a quitté le projet en plein milieu, donnant lieu à un stress et un certains nombres de conflits au sein du projet.
Jeu solo narratif abordant le thème du crunch dans l’industrie vidéoludique.
Unity
Gestion de projet
Interface
AVOID the Spikes
CONTEXTE DU PROJET
Pour me familiariser avec le moteur Unity, j’ai réalisé une reproduction quasi à l’identique du jeu mobile « Don’t Touch the Spikes« avec des assets open sources trouvés en ligne.
BUT DU JEU
Le principe est simplement de cliquer pour donner de la hauteur à l’oiseau et ainsi de le faire rebondir le plus longtemps possible sur les deux murs verticaux, tout en esquivant les pics.
Plus le nombre de rebonds consécutifs augmente, plus la difficulté (vitesse de l’oiseau et nombre de pics apparaissant sur les murs) croît.
CE QUE J’AI FAIT
- Premier projet avec le moteur Unity
- Programmation de l’entièreté du jeu
- Familiarisation avec la physique et le mouvement dans le moteur
- Découverte du plug-in DoTween
Premier projet avec Unity : recréation du jeu mobile Don’t Touch the Spikes
Unity
Bases
Physique
Autres réalisations
DeepWaters
DeepWaters est une expérience interactive réalisée dans le cadre du cours de médias interactifs de mon master, en équipe de 7 sur une semaine.
Nous devions utiliser un textile électronique (le E256) développé par deux de nos professeurs, Mr. Maurin DONNEAUD et Mme Pauline VIERNE : il permet de détecter l’endroit exact d’une pression sur sa surface et la force de celle-ci. Les informations relatives au textile E256 sont disponibles ici.
Notre expérience consiste en l’exploration d’une zone marine projetée sur le sol. En appuyant sur la surface du tissu, une partie de ce qu’il y a sous la surface de l’eau nous est révélée, et appuyer plus ou moins fort permet de regarder plus ou moins en profondeur.
Ce projet ambitieux pour une semaine a été une excellente expérience pour moi, j’ai développé l’intégralité de la logique permettant d’explorer la zone d’eau, en utilisant le moteur Unity.
Le challenge pour moi a été notamment le traitement des données envoyées par la carte électronique du tissu, j’ai du convertir les positions en coordonnées « World » sur le moteur. De plus, la gestion de la profondeur et du masque permettant d’explorer a été très formatrice pour mon utilisation de Unity.
Je suis très heureux de la manière dont ce projet a abouti. Ce travail nous a d’ailleurs valu la note de 20 pour le module.
SPIRIT LINKS (Jeu de plateau)
Spirit Links est un jeu de société réalisé en équipe de 5 dans le cadre de notre cours de sciences du jeu.
C’est un jeu de cartes en 2 contre 2 ou les deux joueurs d’une même équipe sont liés physiquement par des cartes « Liens ». Le but d’une équipe va être d’affaiblir les liens de l’équipe adverse pour pouvoir les détruire. Les joueurs ont chacun à leur disposition une main de 5 cartes pouvant comprendre des effets d’affaiblissement, de renforcement ou de destruction de lien, des effets instantanés (pioche, vol d’une carte adverse…), mais également des cartes altérant le déroulement d’une partie en changeant les équipes.
L’entièreté du jeu, du Game Design à la réalisation des différentes cartes, en passant par le design de la boîte, et du livret de règle, a été réalisé par notre équipe
C’était un grand plaisir pour moi de participer à la réalisation de ce projet. J’ai majoritairement aidé au Game Design et à l’équilibrage du jeu après réalisation du prototype. Ce fut une première expérience en matière de jeu de société et je suis très fier de ce que nous avons produit.
Nous avons eu d’excellents retour de la part de nos professeurs et des autres élèves qui ont beaucoup apprécié y jouer.
exercice adobe illustrator
Un exercice de prise en main du logiciel Adobe Illustrator : le but était de créer la couverture d’un magazine fictif qui pourrait paraître dans l’univers de notre choix.
J’ai choisi l’univers de Borderlands pour cet exercice, et j’ai beaucoup apprécié le réaliser.
J’ai décidé d’utiliser les codes propres au magazine « People » qui me paraissait bien s’accorder avec l’univers de ce jeu, et j’ai bien sûr fait référence à des personnalité et situations bien connues de Borderlands.
Ce projet m’a permis de grandement me familiariser avec le logiciel Illustrator, notamment le système de masque d’écrêtage, et différents outils liés à la mise en forme d’images tierces dans une illustration.
Ce rendu m’a valu une très bonne appréciation de la part de mon professeur d’infographie.
exercice adobe photoshop
Un exercice de prise en main du logiciel Adobe Photoshop : le but était de choisir un jeu et en remanier l’univers graphique pour le changer drastiquement.
J’ai choisi le jeu Devil May Cry 3, celui-ci ayant des allures sombres et « gothiques », pour lui donner un aspect enfantin et cartoonesque. J’ai pour cela utilisé différents assets graphiques provenant par exemple de Fall Guys, Super Smash Bros., Viva Piñata…
L’important dans cet exercice était la mise en situation et le fait de conserver des éléments propres au jeu initial. J’ai choisi de garder l’interface similaire au niveau des formes et du placement de chaque éléments, ainsi qu’une situation de combat pour le personnage principal (Devil May Cry étant un Beat’em all) , et des éléments propre au jeu, comme par exemple le « lock » sur l’ennemi.
Ce travail m’a permis de me familiariser grandement avec les différents outils de détourage de Photoshop, mais également les effets de calques et la colorimétrie.
Site web du master I.A. de l'université de Reims Champagne Ardennes
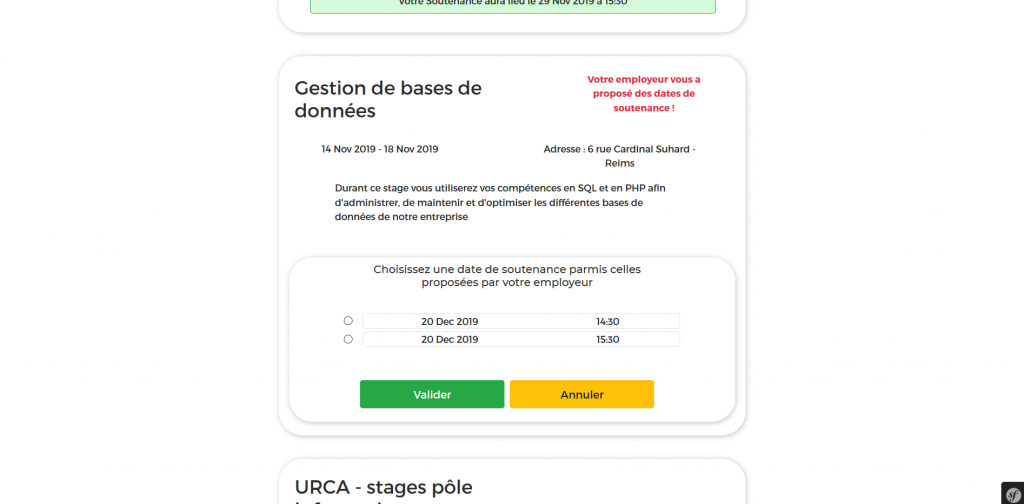
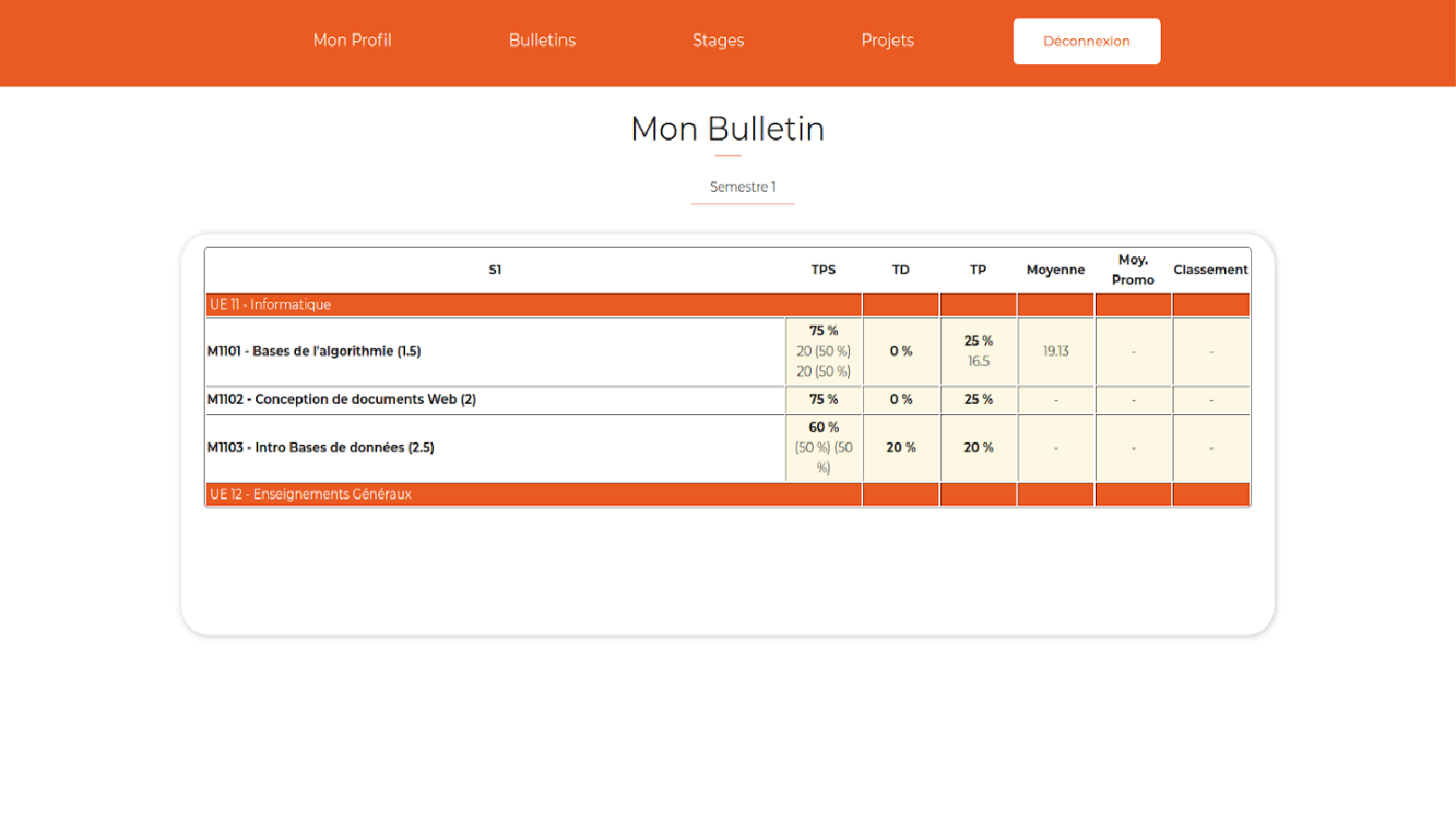
Dans le cadre de mes études, j’ai été amené à développer de A à Z une application web fonctionnelle pouvant servir de plateforme étudiante en ligne (E-bureau). Nous étions 6 et j’ai été chargé de la partie Back-End.
Le site comprend une page d’authentification où étudiants, professeurs et professionnels peuvent s’identifier, ainsi que plusieurs fonctionnalités comme la consultation des notes par les étudiants, la saisie de celles-ci par les professeurs, la proposition et la candidature à des stage et projets…
Le site a entièrement été réalisé en HTML/CSS pour le Front-End et PHP pour la partie Back-End. Nous avons utilisé le Framework Symfony.